Rendi flessibile il tuo sito web con i plugin di responsive design
Hai deciso di creare un sito o di scaricare un modello già pronto . Questo è sufficiente per informare i tuoi follower sulla tua attività. Ma come organizzare la funzionalità in modo che tu e i tuoi visitatori abbiate molte opportunità e dedicate meno tempo alla ricerca, all'acquisto, alla comunicazione con l'amministratore, all'analisi, ecc.? Questo è possibile con i plugin di responsive design.
Significato dei plugin di responsive design
Questi piccoli codici software aggiungono funzionalità al software principale per il quale gli sviluppatori li creano. Si tratta di aggiunte o correzioni, grazie alle quali il programma principale migliora per un utente specifico in base alle sue esigenze. Tali codici non funzionano in modo indipendente, ma il sistema può fare a meno delle estensioni.
Adobe Flash Player è un esempio del plug-in di design reattivo di Chrome più comune. I programmatori sviluppano moduli per software che funzionano con Internet, ad esempio CMS, browser, giochi, ecc. Le app offline utilizzano anche componenti aggiuntivi per migliorare ed espandere le funzionalità.
Motivi per utilizzare i plugin di responsive design
I moduli personalizzano le impostazioni
Tutti gli utenti sono diversi e il sistema ha funzioni essenziali, quindi è necessario adattare il software al suo scopo. Ciò offre l'opportunità di regolare la versione specifica del sistema e le preferenze dell'utente.
Ridurre le dimensioni e velocizzare il sistema
Se gli sviluppatori rilasciassero tutti i programmi con il set completo di funzioni, diventerebbero pesanti e difficili da usare. I master spesso lavorano con vari parametri del sito. Ad altri utenti piace vedere il meteo e il tasso di cambio nel pannello del browser. I moduli speciali aggiungono funzionalità e risparmiano spazio di lavoro.
Miglioramento dei sistemi
L'utilizzo di uno schema modulare nel funzionamento del software, dove ogni plug-in può essere attivato e disattivato senza interrompere il funzionamento del sito, consente di migliorarne le potenzialità.
Plugin di progettazione reattiva da Templateog体育首页
Il marketplace fornisce molti plugin di responsive design per i tuoi progetti, ad esempio plugin di responsive design per wordpress , plugin javascript per responsive design, ecc. Troverai quello più adatto al tuo scopo. Ti consigliamo di utilizzare la barra laterale di sinistra per velocizzare la ricerca. Scegli un sistema compatibile: WordPress, PrestaShop, Magento o JavaScript. Inoltre, rivedi gli argomenti: accessibilità, pubblicità, analisi, navigazione, SEO, ecc. Le funzioni specificate adatteranno la tua ricerca nella giusta direzione: pannello di amministrazione, JQuery, ottimizzazione dei motori di ricerca, trascina e rilascia contenuto, Ajax, ecc.
Plugin di progettazione reattiva per WordPress
WordPress è il sistema CMS più popolare e flessibile per la creazione di siti Web. È possibile scegliere le applicazioni per qualsiasi funzionalità desiderata. Nella libreria TemplateMonter puoi trovare i seguenti elementi:
- Ordini e consegne: FoodMan | Sistema di ordinazione, gestione e consegna di cibo online.
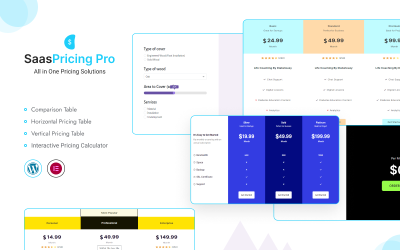
- Prezzi: prezzi e aggiustamenti dinamici di Woocommerce, prezzi Themex per Elementor.
- Widget: componenti aggiuntivi Star per Elementor, componenti aggiuntivi Extreme per Elementor Simple Widget.
- Affiliato: programma di affiliazione, pacchetto di marketing di affiliazione tutto in uno.
- Eventi: Banner per eventi: il tuo programma di eventi con banner.
- Messaggi: Deen Pro | Componente aggiuntivo layout post.
- Mhr Post Ticker, WP Post Rating Pro.
- Contatori: contatore Themex, accesso social/condivisione/contatore, conto alla rovescia Themex, plug-in Pro aggiuntivo tema illimitato, calcolatore del metabolismo basale (BMR).
- Stili e gallerie: Teamcase Team, Galfilter, Themex Team, Themex Service, Themex - Carousel di immagini e griglia in stile reattivo, Storie di prodotti per WooCommerce, Aero per WordPress - Effetti al passaggio del mouse sulle immagini, Gallery Plus.
- Comunicazione con i clienti: Incontra il team, Gestisci contatti / Email marketing / Iscriviti, Themex Call To Action, WP_Ultimate_Member_Social.
Plugin di progettazione reattiva per l'e-commerce
Il marketplace dispone di applicazioni per i sistemi di e-commerce PrestaShop e Magento.
Il componente aggiuntivo più popolare è il modulo MegaMenu PrestaShop. Semplifichi la navigazione del sito per il cliente con l'aiuto di questa estensione. Hai categorie e sottocategorie per i prodotti e puoi aggiungere diversi articoli al menu a discesa. Riceverai banner pubblicitari, badge, blocchi di informazioni sul prodotto, ecc.
Esiste anche un analogo di questa funzionalità per Magento. Questa è l'estensione Magento di Zemez MegaMenu. Ciò è necessario per creare una navigazione complessa con molte categorie. Puoi avere un'etichetta univoca per collezioni specifiche per informare i clienti su nuovi prodotti, vendite e promozioni.
Plugin Javascript per il responsive design
Tali applicazioni rendono molto più semplice lavorare con il sito web perché lavorare con JavaScript è più difficile che con un sistema CMS. Qui troverai moduli per lo styling, la navigazione, la calcolatrice, ecc.
Video utili sui plugin di responsive design
Domande frequenti sui plugin di progettazione reattiva
Posso ottenere plugin di responsive design gratuitamente?
Sì, è possibile. Dovresti iscriverti al piano ALL-IN-ONE di og体育首页One . Puoi scegliere l'accesso annuale o a vita. Tutti gli articoli inclusi nell'abbonamento saranno gratuiti per te. Per i prodotti che non sono inclusi nel pacchetto avrai uno sconto del 35%.
Come scegliere i plugin di responsive design?
- Determina quale piattaforma stai utilizzando e quale versione è attualmente aggiornata. Dovresti assicurarti che l'articolo sia compatibile con il sistema.
- Scegli la funzionalità necessaria: navigazione, prenotazione, evento, SEO, ecc.
- Controlla la popolarità e le recensioni del prodotto.
- Tieni presente la disponibilità di documentazione, istruzioni, forum e supporto.
Come installare e configurare il plugin Responsive Design WordPress?
Esistono tre tipi di installazione dell'estensione:
- Metodo manuale: copi il file di codice in una cartella specifica del programma.
- Automatizzato: si installa attraverso i menu del software stesso, se questa opzione è implementata.
- Automatico: lanciando un file che trova cosa e dove installare.
Come ottenere plugin di responsive design da Templateog体育首页?
Aggiungi l'applicazione al carrello, aggiungi i dettagli di fatturazione e la scarichi dal tuo account. Oppure puoi ottenere questo articolo gratuitamente se sei membro del piano og体育首页One All-in-One.